Adventures in Labbing: Part 2 - n8n
2023-01-23
A few years back a friend of mine in a Discord server created a bot that, on request, browsed some GoComics for a given comic strip or comment if possible. We mainly used it to ask for the most recent Heathcliff, Nancy and Garfield strips, but you did have to ask for them. So usually someone in Europe would ping the bot when they woke up and bing bang boom Bob’s yer@email.biz we got our comics. But for everybody in the US this was effectively automation (so long as someone in Europe remained routine-driven, a pretty safe bet).
I took a bit of a break from that Discord, but still wanted comics delivered right to my door, so I initially tried to set up an RSS reader in IFTTT and
 This is no good. I have way more than 5 bad ideas.
This is no good. I have way more than 5 bad ideas.
Holy moly this is not gonna be sustainable. A little bit of searching brought me to a self-hosted solution. At the time I just had a little VM I hosted stuff on and I would run docker-compose stacks as needed and there was a free, self-hosted project called n8n that had exactly that. In no time I had an instance set up1 and when I saw this
 Freedom!
Freedom!
had a huge sigh of relief. I could fuck this up seven ways from Sunday and it wasn’t gonna cost me a god damned thing. Will it be harder and dumber than just learning how to use a handful of APIs and writing scripts in python? Probably yeah. Was I still able to retrieve data from comicsrss.com daily using a cron job, use regex to find the image url in the most recent item in a given RSS feed, and send that to a Discord webhook to be embedded into its own channel?
 You betcha.
You betcha.
Since I’m migrating everything over to the oceanetes cluster, it was easy to use the n8n helm chart and the Ingress configuration from last time to get a shiny new isntance up and running almost as little time as with docker-compose, only this time I have TLS!
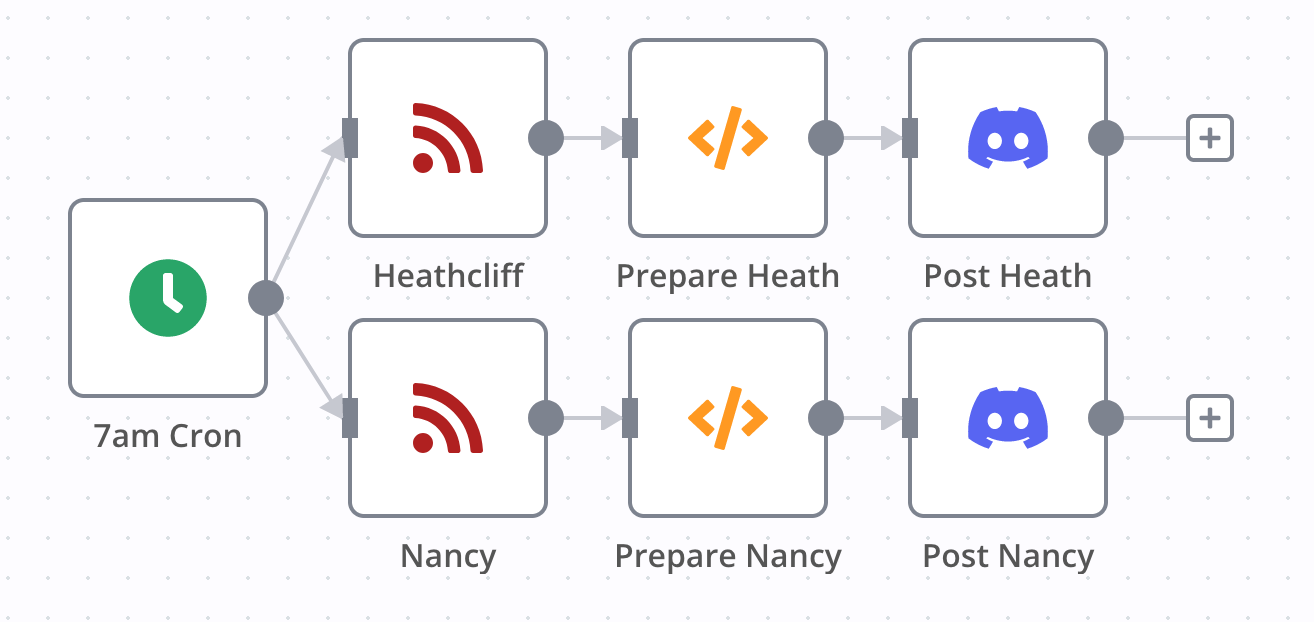
A Quick First Workflow
Making the workflow was easy enough. I just pointed the RSS Read node to https://www.comicsrss.com/rss/heathcliff.rss. and then executed a bit of dumb js to find the image url.
var content = $input.first().json.content;
const regex = /https:\/\/assets\.amuniversal\.com\/(.*?)"/;
$input.first().json.url = content.match(regex)[0].slice(0, -1);
return [$input.first().json];
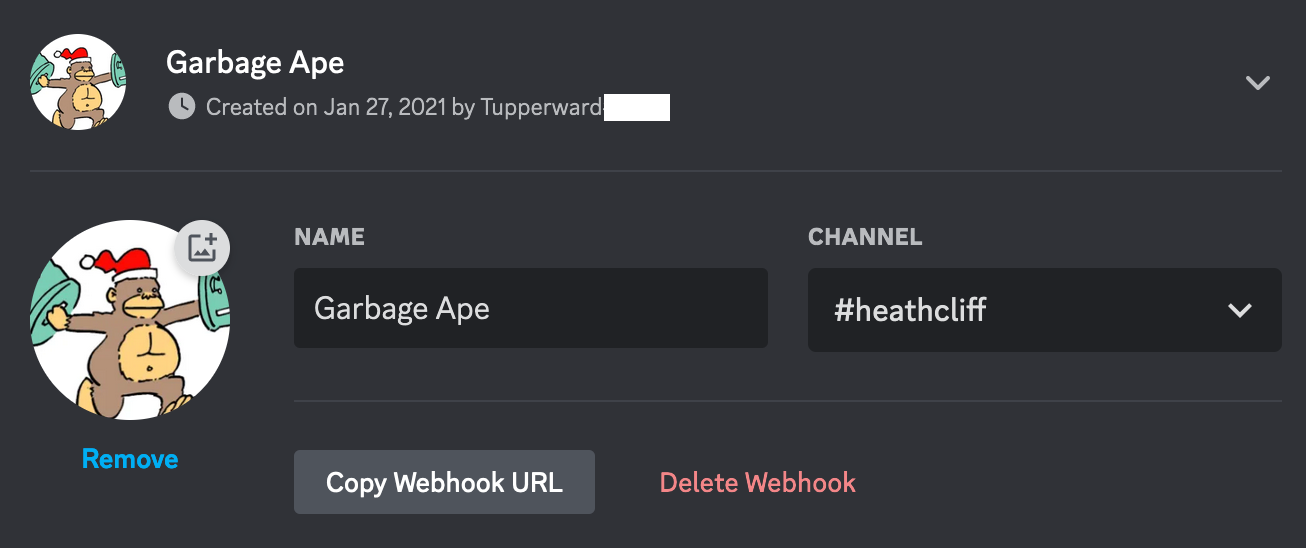
I think the trickest part of this is setting up the Discord webhook but even that is pretty trivial.

And let’s do a quick test run…

Success!2
Posting to Mastodon
Similarly, I’m setting n8n up to promote this blog using my Mastodon account. There is a community module in n8n for this, but I can’t get the OAuth2 node to cooperate. Instead I opted for making direct HTTP requests to the /api/v1 endpoint of the Mastodon instance as referenced in the Mastodon API docs.
To be honest, I couldn’t find too much information about this regarding n8n and that was the impetus of this blog post. Well, that and making sure I don’t get stagnant.
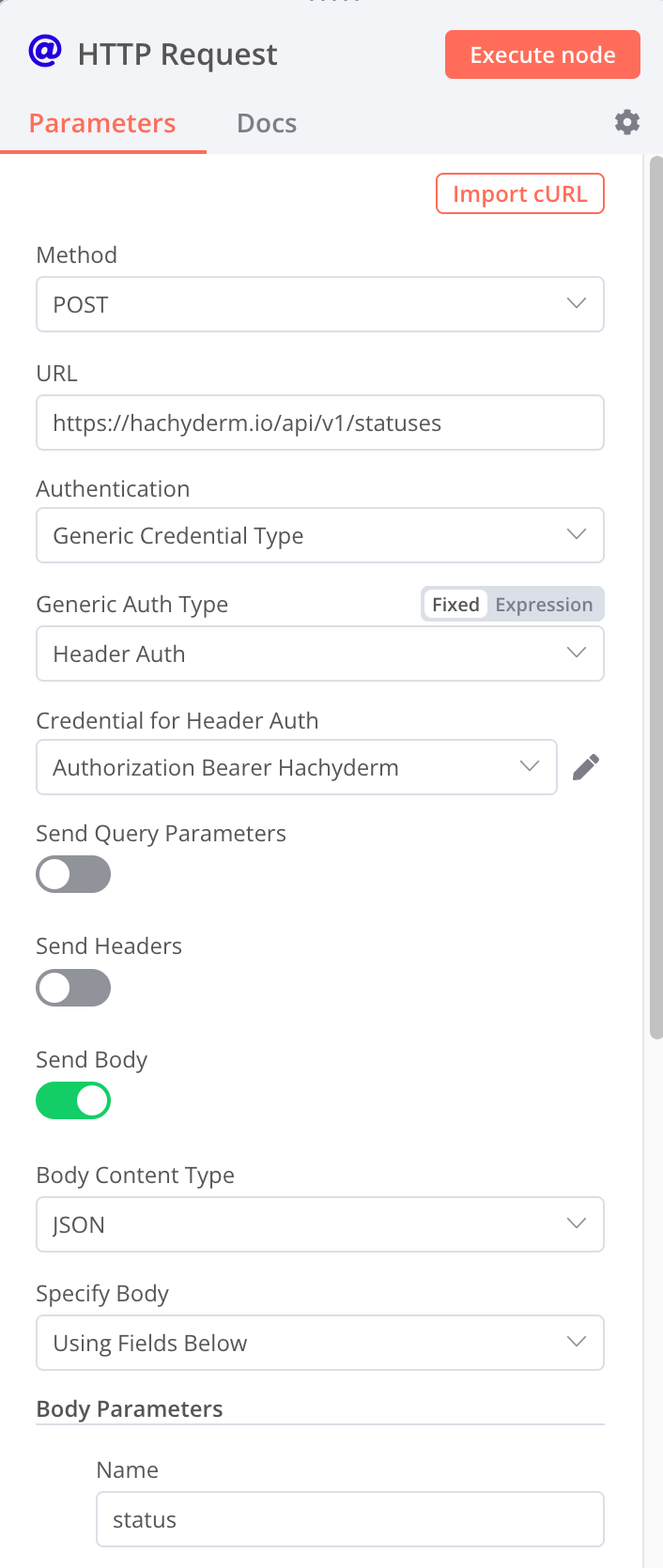
Using direct HTTP Requests to the API meant getting an access_token from my Mastodon instance, but setting that up in Developer settings took less than a minute. After receiving the access_token I was able to create a Header credential in n8n with the key Authorization and the value Bearer <access_token>. From there I just needed to send a status object in the body using JSON. Because I can use data from earlier in the workflow, I will be importing data from this website’s RSS feed a lot like how we did in the first example. Here’s what that HTTP Request node looks like in n8n.
 Christ on a cracker that’s a long image. I gotta figure out image formatting in this.
Christ on a cracker that’s a long image. I gotta figure out image formatting in this.
The end result is output that is a bit generic right now, but we can always expand on.
Check out my newest blog post Adventures in Labbing: Part 2 - Adventures in n8n.
https://tupperward.net/posts/adventures-in-n8n/
#blog
Not that shabby! I would like to add a description field so I can get a little more robust with these automated messages, but this is a really suiting first start.
Next up: Jenkins for CD of this very blog!
